おはようございます。こんにちは。こんばんは!情報理工学部SAコース2回生のフェリーです。
ここでは、CSSの簡単な例と、Websiteを作るためのWebフレームワークであるBootStrapを紹介します。 BootStrap は、オープンソースで無料で利用できるCSSのひな型です。BootStrapを使ったら、数行で素晴らしいウェブサイトを作ることができます。
この投稿では、ぜひ皆さんにCSSの大切さとを理解していただきたいです。また、苦手な人は、別にCSSを一生懸命書かなくても、BootStrapを使ったら数分で素晴らしいサイトが作れることを心に刻んでください!
HTMLだけでいいんじゃない?
個人的にはCSSは全く難しくないと思っています。もちろん、CSSで高度なアニメーションとかを作るのはすごく大変だけど、CSSの基礎だけで、たいていのことができます。しかし、CSSは難しくない分、面倒くさい…特にプログラマーにとっては、「サイトは十分きれいだからこのままでいいんじゃん」って思うので、いちいちサイトのデザインやスタイルのプロトタイプをわざわざ作って、テストする作業がすごく面倒くさいと思ってしまいます。だから、WebデザイナーとUXデザイナーが存在します。そして、最近では、特に海外では、Webデザインはすごく重要視されている技術です。なぜなら、今は誰でも企業が作れるし、ウェブサイトの数が膨大です。よって、自分の企業を目立たさせる必要があり、サイトのデザインは直接的に企業のイメージにつながります。
ビジネスの話はさておき、言いたいことは「サイトは美しくなれければ意味がない」というわけです。絶対ではないが、例えばAmazonと楽天を比べると、どっちが一番ユーザ数があると思いますか。僅差であるが、PRTIMESによると、Amazonです。興味のある方はここをクリックして、調査を見てください。これは大いにUXの投資のおかげです。Amazonは毎年数億ドルをUXに投資ています。よって、ユーザのことをもっと理解していて、いつもいいデザインを目指しています。(なんか大学の講義みたいだね)
だからこそ、サイトを作るときは、CSSが大事です。HTMLを勉強するときは、CSSも意識して取り組んだら、もっといいプログラマーになると思います。
以下の二つのHTMLフォームを見比べてください。どっちが美しいか一目瞭然だと思います。
HTMLだけを使ったフォーム

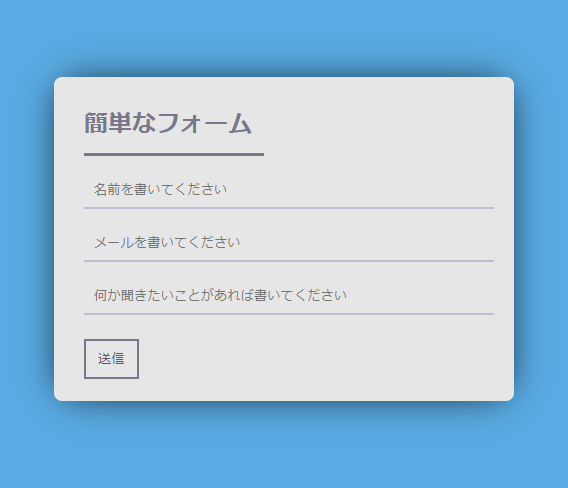
CSSを入れた時の同じフォーム

どっちがいいフォームか一発見たらわかると思います。これがCSSのすばらしさです。
しかし、私がこのCSSを書くには70行くらい必要だったし、40分くらいかかりました。コード全体を見たい人は、以下のリンクをクリックしてください。
https://github.com/FeleySM/CSS/blob/33c3a78ba582e7cca5136fb41c64c1cf5b39d44e/form.html
では、「もっと簡単な方法がないんですか」って君が思ってたら、実はあります!そここそがBootStrapの出番です!
BootStrapを使ったらめっちゃ楽
上では書いたけど、 BootStrapはオープンソースで無料で使えるCSSのひな型です。もっと具体的に言うと、いろんなCSSが事前に準備されていて、それを入れ込むだけで、きれいなサイトが作れます。
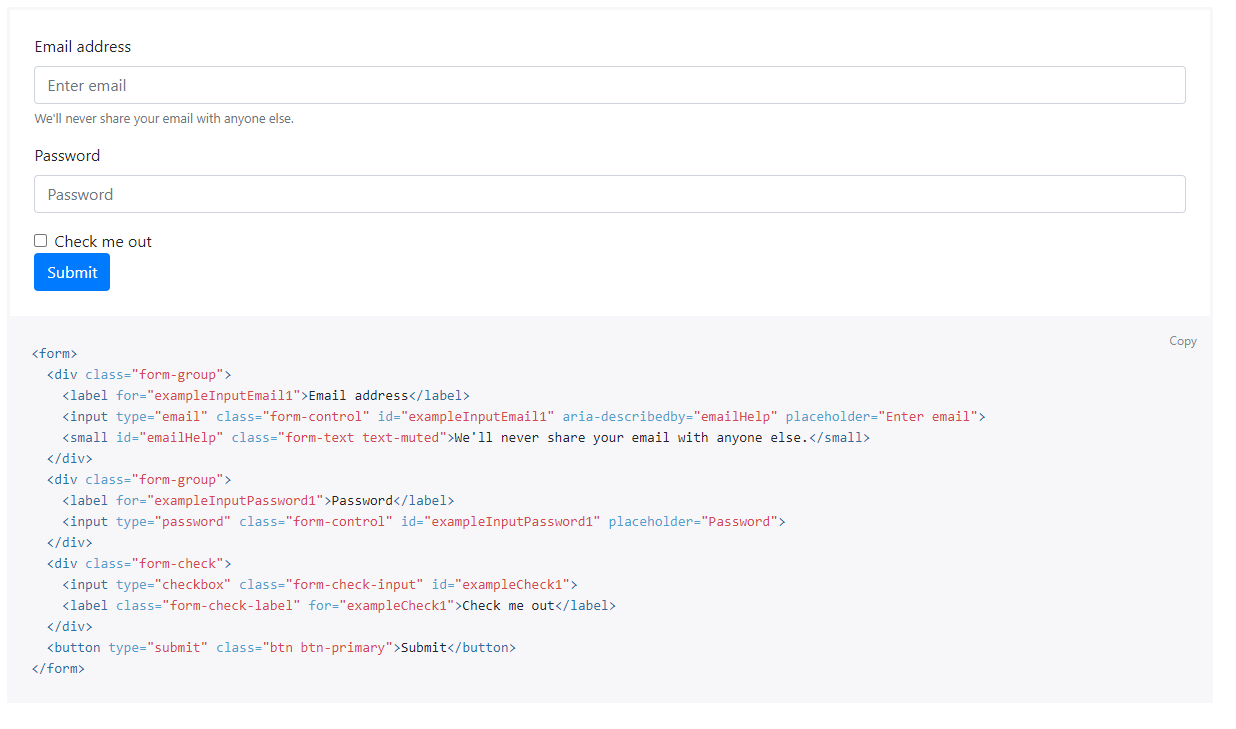
そして、個人的に一番いいところは、コードのサンプルがいっぱい掲載されていることです。例えば、BootStrapのcsファイルをHTMLに追加したら、CSSを書かずに以下のようなフォームが作れます。

それ以外にも、いろんなサンプルがありますので、それを見るだけでサイトが作れます(じょうだんではありません)。
もっと見たい人は下のリンクを見てください。
https://getbootstrap.com/docs/5.1/examples/
また、HTMLファイルに埋め込みたい人は、以下のリンクを見てください。
https://getbootstrap.com/docs/5.1/getting-started/introduction/
サイトを作る機会があったら、ぜひBootStrapを使ってください。
最後に:CSSを作るときは、これを使ってください
すべてのブラウザに表示するときのデフォルトがあります。同じデフォルトのブラウザはありません。たとえば、一部のブラウザは順序なしリストと順序付きリストを左マージンでインデントしますが、左パディングを使用するブラウザも多いです。見出しの上下の余白とか、インデント距離の初期設定の違いも結構あります。
なので、デザインをするときは、まず、CSSでブラウザのリセットを行うことが望ましいです。リセットすることで、デフォルトの行の高さ、見出しの余白やフォントサイズ等、ブラウザの不整合を減らすことができます。
私は、Eric A. Meyer氏のリセットスタイルシートを使っています。 Meyer氏 は、アメリカのWebデザインコンサルタント兼著者です。 彼は、Web標準、特にCSSのデザインパターン・技術で、デザイン界ではよく知られています。彼はいろんな本も出版しているので、CSSを勉強したい人は、彼が書いた参考書をAmazonで買えます。
Meyer氏のブログでその リセットスタイルシートを無料で使えますので、興味のある方はぜひ使ってください。
https://meyerweb.com/eric/tools/css/reset/
ここまで読んでくれてありがとうございます。CSSのすばらしさが伝わったでしょうか?もちろん、CSSはフォーム作成やウェブサイト作成に限らない!CSSをマスターしている人が多くて、その人たちが作るCSSを見たらきっと驚きます!以下のビデオを見たら、CSSが書きたくなると思います。