お疲れ様です.おくがわです.日々勉強.
今日はSwiftUIでInstagramのView部分を再現していきたいと思います.
画面の構成を分析です
基本的にSwiftUIはブロックごとにHStack,VStackを駆使して画面を構成していきます.Image,Text,図形(CircleやRectangle)などを水平(Horizontal)に並べたり,垂直(Vertical)に並べたりします.基本的なレイアウトはこれだけです.
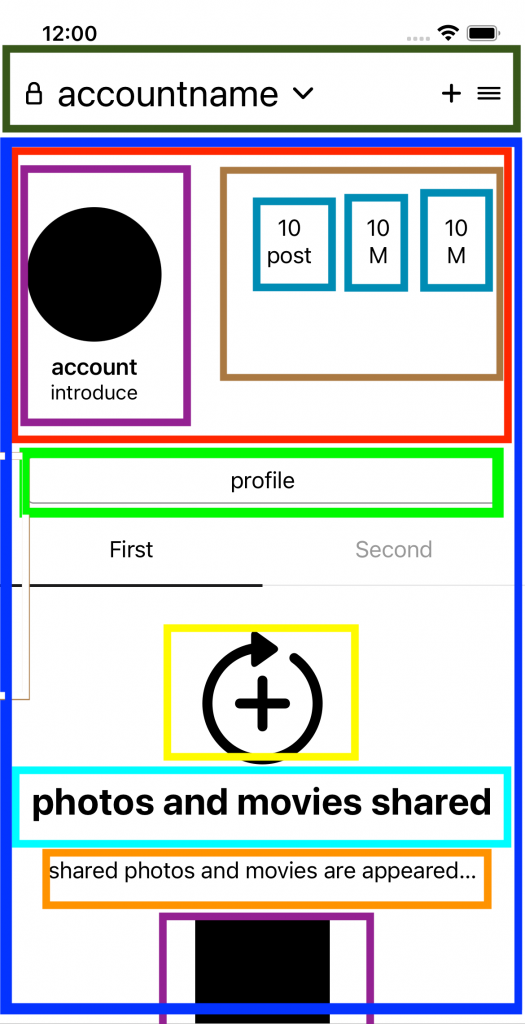
Instagramのホーム画面なら↓こんな感じ↓で分割します(本当はもっと詳細に分割します).これは人それぞれの分割の仕方になるでしょう.

ホーム画面を実装です
では,ホーム画面から実装していきたいと思います.
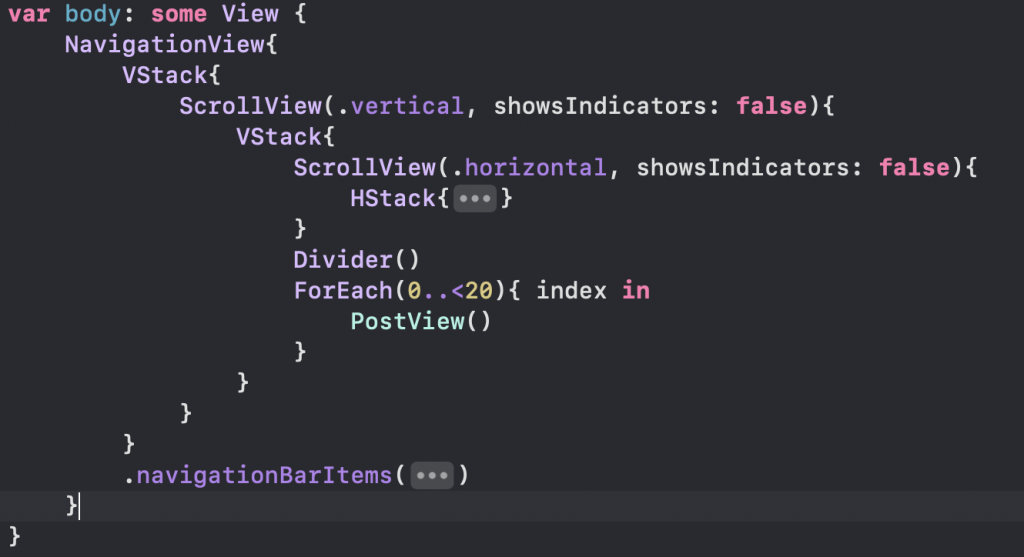
さっきの図の上部茶色部分はNavigationViewを使ってナビとして表示させます.navigationItemとして深緑色部分のImageをHStackで3つ並べます.赤色部分は水平のScrollViewを使います.これによりHStackで並べた黄色部分がスクロールできるようになります.赤色,ピンク色,緑色,青色,紫色部分をそれぞれスクロールして下に進みたいので,全体を水色部分の垂直のSrcollViewで囲います.細かいところ以外はこれで完成です.
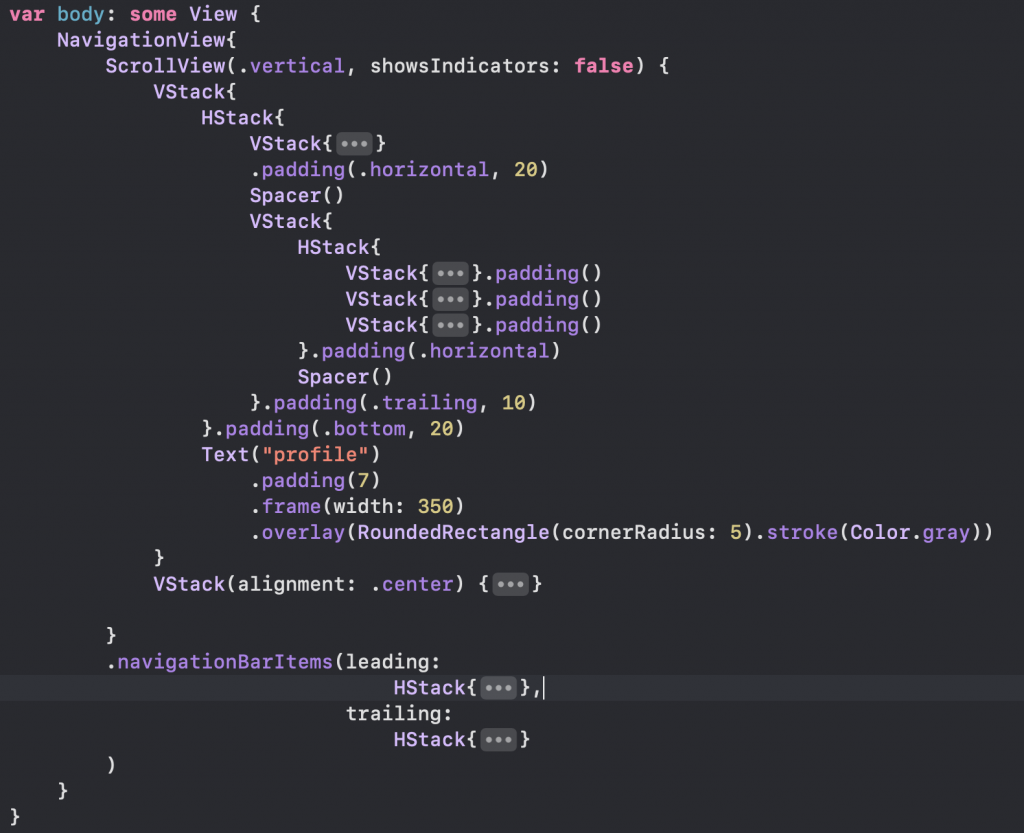
ソースコードは↓こんな感じ↓です(省略あり).showsIndicatorsはスクロールバーを表示するかしなかを決めています.

アカウント画面を実装です
アカウントの画面も構成を分析しました.自分的にはこんな感じで分割しました.どうでしょうか,もっとうまいやり方があれば教えてください.

これもホーム画面同様NavigationView,ScrollView,Image,Text,Circleなどを使い実装しました.
こちらも省略していますが,ソースコードは↓こんな感じ↓です.意外と簡単に思えてきませんか?

それぞれの画面をまとめます
アプリには下タブがあります.これがアプリを便利にしています.これを実装していきます.
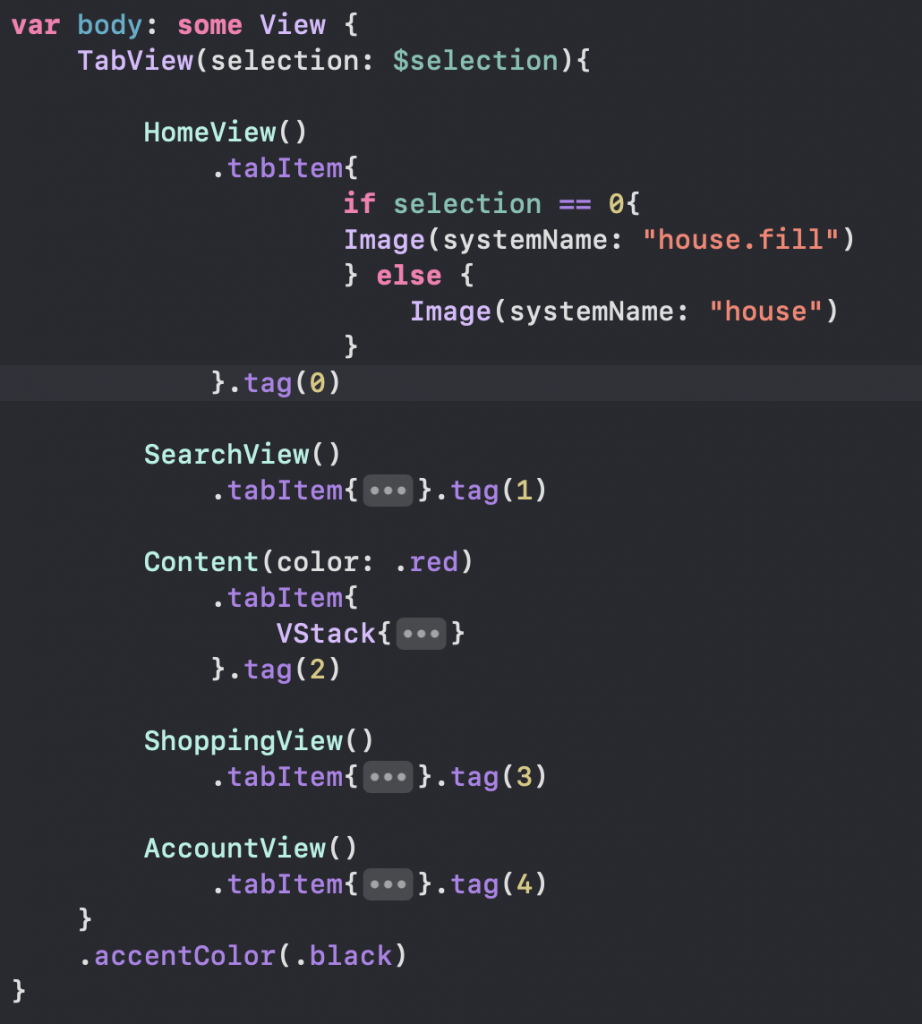
Viewごとに切り替わるタブを作るためにはTabViewを使用します.TabViewはtagによって今いる状態を操作します.さらにtabItemでタブボタンを何にするかを決めます.ソースコードは↓こんな感じ↓です.SearchView,ShoppingViewもHomeViewやAccountViewと同じように作っています.

動作してみます
アプリを立ち上げると,↓こんな感じ↓です.そっくりそのままではないですが,そこそこ再現できたのでは.
まとめ
SwiftUI以前までのStroyboardによる実装はよく知りませんが,これだけ見るとかなり簡単ではないでしょうか.
しかし,デバイスごとに合わせるためにはもっと難しいことをしなければならないです.さらに,View以外の動作の部分の実装も複雑です.もっと頑張りたいと思います.
SwiftUIは比較的新しい手法です.どんどん進化していくので期待して待ちましょう.