おはござです。huskyです。
ゲームを作ろうと思った時,一番遊んでもらえる機会が多いのはズバリ、ブラウザゲームです。
ブラウザゲームについて
世の中にはさまざまなゲームがあります。スマホ用ゲームやアーケードゲーム、スポーツゲームなどもあります。その中でもインターネットに繋がっているスマホかパソコンがあればすぐに遊べるのがブラウザゲームです。
一昔前まではブラウザゲームといえばFlashばかりでした。有名所は
- 人生オワタの大冒険

- くまのプーさんのホームランダービー

- すずぬーと

あたりでしょうか。
2020年12月31日にFlash Playerがサポートが終了した後Unity WebGLを始めとする様々なツールが出てきました。今回紹介するのは、学習コストが低くWebGLの知識もいらずに2Dゲームが作れるPixiJSというものです。
PixiJSってなんぞ
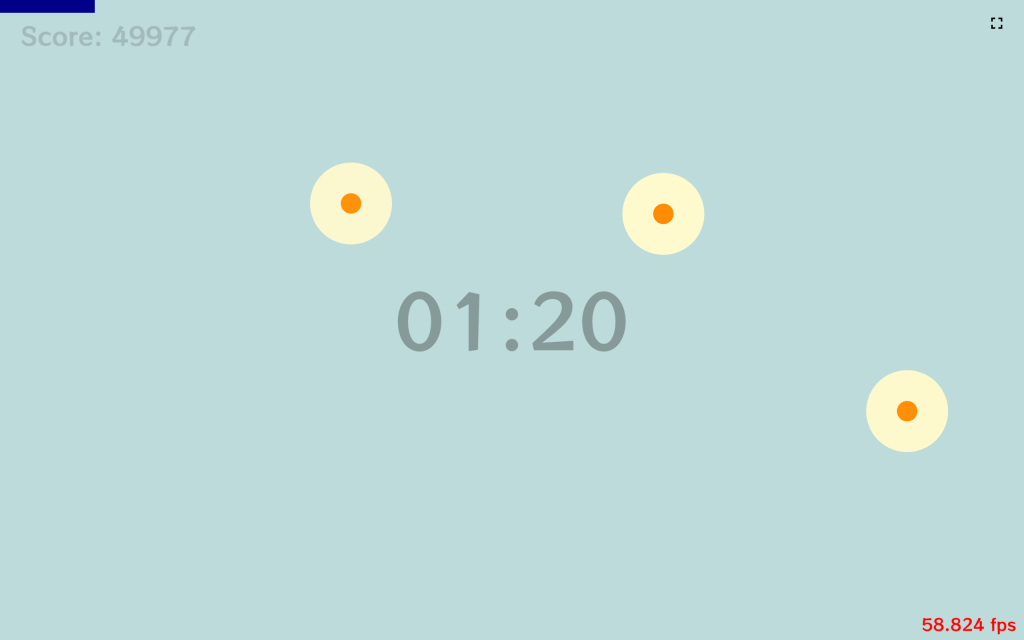
言葉で説明するよりも見てもらったほうが早いでしょう。
お察しの通りPixiJSは2D描画ライブラリで、簡単にサイト上で画像改変やアニメーションを制御することができます。そしてもちろん、これらはJS/TS上で実行されているのでイベントやスコアを扱うことでゲームも作ることができます。
今回、自分が作ったクリックゲームを紹介しておきます。このゲームはサイトのcanvas部分全てをPixiJSで制御しており、シーンごとの画面遷移やクリックイベントなど普通のゲームと全く遜色ないブラウザゲームを作ることができます。
ゲームの作り方は非常にシンプルで、例えば赤い円を作りたい時は
let akamaru = new PIXI.Graphics()
.beginFill(0xff0000) //色を決定
.drawEllipse(0, 0, 30, 30) //(中心のx, 中心のy, 幅, 高さ)を決定
.endFill();
app.stage.addchild(akamaru); //stageに追加と直感的にコードを書くことができます。詳しくはDocsへ。
PixiJSの強み
PixiJSをおすすめする理由は様々ありますが、ここでは二つほどに留めておきます。
- ほとんどのブラウザで動作すること
PixiJSはWebGL2.0に対応していますが、もしブラウザ側が非対応ならWebGL1.0に、それも非対応ならcanvas2Dに勝手にフォールバックしてくれます。これによってブラウザ環境を考えずにゲームを作ることができるのです。
- アニメーションライブラリと互換性が高いこと
先程紹介した自分のゲームではゲームアニメーションに非常にパフォーマンスが高いGSAPを使っていますが、実はGSAP内にPixiPluginがありPixi内のオブジェクトを自由に動かすことができます。コードも直感的に描くことができて簡単に開発することができるので使い勝手がいいです。
さいごに
PixiJSはチュートリアルやExampleが豊富なので作りたいものを積み重ねで作れるのが強みだと思います。しかし、日本ではあまり浸透しておらず日本語のブログやチュートリアルも少ないようなので、ブラウザゲームを作りたいと思った時は是非使ってみてください。