こんにちは、やぎちゃん(@ygkn35034)です。
先日(12/12)、立命館大学学園祭2021 BKC 祭典がありました。RCC も企画を出展しており、日常のプロジェクト活動などの紹介などを行いました。企画全体について詳しくは当アドカレの 17日目:特別編 学園祭のお話 をご覧ください。
その中で、僕、らん(@hoshina350)、OK(@okgwknt)、koki(@ca_cg4)のチームは来客された方自身のスマートフォンをコントローラとして動かす「魔法」をテーマにしたメディアアート、「あなたのスマホが魔法の杖に!? 〜スマホで動かす新感覚メディアアート〜」を作成しました。
この記事では、演出や技術など作成時に考えたこと、得られた知見といったメイキングを紹介します。どちらかというと技術面よりは演出や設計よりのことを書いています。
学祭ハッカソン
例年(2019年以前)、学園祭の展示物には、日常のプロジェクト活動などの展示の他にも、個人制作物の展示などがありました。今年は2年ぶりの学園祭で、個人制作物の募集が難しかったため、学祭ハッカソンが開催されました。チームに別れて企画の展示物を作成し、制作物の中で良かったものを会内と企画の来客された方とでそれぞれアンケートを取り、その人気を競うというものでした。
学祭ハッカソンは学園祭約 2 週間前に開始されました。ハッカソン開始当時は学園祭まで間もなく、何を作るかも決まっておらず、しかしせっかく一般の方も来られる学園祭の展示物なのですから何か面白いものを作りたいといったジレンマで悩んでいました。
光明が見えたのは、らんと駅前の某カレーハウスで食事した時でした。らんがインタラクティブなメディアアートを作るというアイデアを出したのです。そこから話が発展し、制作した展示物の原型もこの時に出たアイデアの1つでした。
コードネームは「The Enchanted」
その後チームでのアイデアソンを経て制作物が決定しました。先述したようにスマートフォンを魔法の杖に見立てて操作するメディアアートです。コードネームは「魔法にかけられたもの」、「魔法じかけの」といった意味の「The Enchanted」になりました。映画「魔法にかけられて(原題:Enchanted)」や「リトルウィッチアカデミア 魔法じかけのパレード(英題:Little Witch Academia: The Enchanted Parade)」から名付けました。英文法的には「The Enchanted <名詞>」のような形式が正しいのですが、魔法にかける対象(= スマートフォン、PC など)をあえて名言しないという意図があり、このような名前になりました。分かりにくい小ネタをはさみすぎたので、正式名称はより分かりやすい「あなたのスマホが魔法の杖に!? 〜スマホで動かす新感覚メディアアート〜」になりました。
コンセプトは「魔法」
今年度の学園祭 RCC 企画には裏のテーマ(思惑?)がありました。他の多くのサークルと同様に、RCC も新型コロナウイルス感染症の影響を受け、活動と新入会員が例年と比べて減少していました。そこで、2年ぶりの学園祭でどどーんと魅力的な展示をして、RCC や IT に興味を持ってもらい、あわよくば新入会員が来てくれたらいいなというものでした。
2001年宇宙の旅を書いた SF 作家、アーサー・C・クラークが定義した、クラークの三法則と呼ばれる法則の 3 つ目に「十分に発達した科学技術は、魔法と見分けがつかない。」というものがあります。そして現在 PC、スマートフォン、IoT 機器などが普及し、コードさえ書けば、自分が思い浮かべた「魔法」を誰でも実現できるようになりました。また、 Web サービスやアプリのような僕たちが普段使用している「魔法」も、誰かが(神様などの超越した存在ではなく、人間が)考え、作ったからこそ存在しているのです。僕は IT やプログラミングの素晴らしいところはそこにあると考えています。
プログラミングは魔法のように素晴らしいものであると同時に、その作業や知識のほとんどが地味で泥臭いものです。そんな作業を支えているのは何かをつくって楽しかったなどの原体験や、こんなものをつくってみたいなどの憧れであると考えています。
これらの理由から、IT やプログラミングの魅力を知ってもらうために「魔法」というコンセプトを選択しました。
余談1:プログラミング(コーディング)の魅力はドキュメンタリー「世界の”今”をダイジェスト」シーズン2の「コーディング」が30分足らずにぎゅっと詰め込んで伝えているのでぜひご覧ください。
余談2:自分自身が「プログラミングと魔法って似てるなあ」と感じたのはアニメ「リトルウィッチアカデミア」がきっかけでもあります。特に「ドッキドキーのワックワクー」な魔法に憧れて魔法学校に入学したものの、想像よりも大変だったという話は、IT にそのまま置き換えると情報理工学部生に心当たりがある方もいらっしゃるのではないでしょうか。この作品の演出にもリトルウィッチアカデミアから大きな影響を受けました。ぜひご覧ください。
スマートフォンを魔法の杖に
「魔法」がコンセプトのメディアアートということは決まりましたが、身体の動きに連動させるためには何らかのセンサーが必要です。
Kinect のようなモーションキャプチャシステムや、M5StickC のような加速度センサーを搭載した IoT デバイス、Oculus Quest 2 のような VR HMD など、様々な案が出ましたが、今回スマートフォンを選択したのは次のような理由からです。
- 演出上の都合
- 魔法的な操作にするため、手で握って振ったり傾けたりしたい
- 普段から使い慣れているデバイスが魔法にかかる演出は素敵では
- 制作上の都合
- 新しく何か機材を買って届くのを待つ時間が無い
- 身体に装着する場合、同じ機材を使い回すのは感染症対策が心配
- 個人的な都合
- スマートフォンのセンサーを用いたアプリに興味があった
- これだけ多くのセンサーと高い性能を備えたデバイスが広く普及していることはすごいことなんじゃないかという直感が前からあった
- スマートフォンのセンサーを用いたアプリに興味があった
Web の強力さ
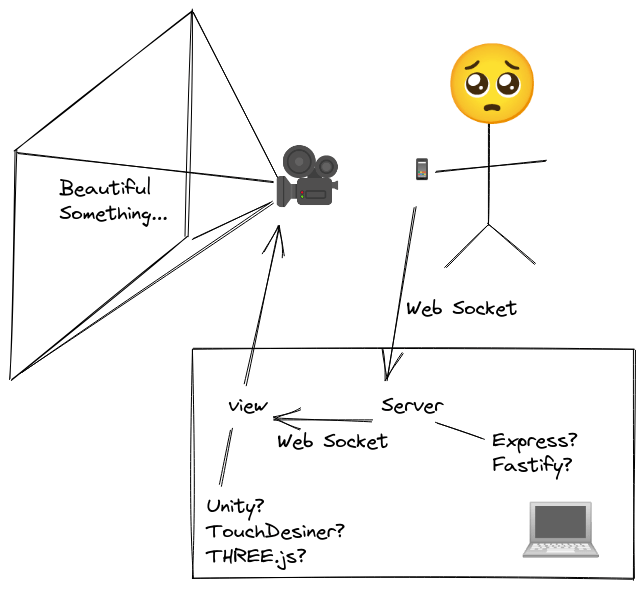
「あなたのスマホが魔法の杖に!? 〜スマホで動かす新感覚メディアアート〜」では、以下に示すように、Web の技術をフル活用して実装しています。
- スマートフォンの傾きを取得する Web Device Orientation API
- スマートフォン – サーバー – スクリーンで双方向通信する WebSocket
- 「魔法」を表示する WebGL(THREE.js)
これは、今回スマートフォンがまるで魔法にかかったことような演出を実現するために、魔法陣もとい QR コードを読み取ればすぐに遊べるようにする必要がありました(QR コードの商標はデンソーウェーブの登録商標です)。この理由から、「魔法の杖」は Web アプリとして制作することを選択しました。
スクリーンに写す「魔法」は THREE.js の他にもメディアアートによく使われる TouchDesiner、openFrameworks、Processing、Unity などが候補に上がりましたが、メンバーの使用経験と、個人的な「ここまできたら全部 Web でやったらかっこいいんじゃね?」という意見から THREE.js を使用することにしました。しかし、この選択が後述するアクシデントを救いました。
Let’s 開発!
サーバーは Express で開発し、Heroku にデプロイしました。使用経験があったことが選定理由です。
スマートフォンの「魔法の杖」は Vite でビルドし、Firebase Hosting にホスティングしました。Device Motion Event と Device Orientation Event で取得したデータを JSON でダンプできるツール「Web Device Motion and Orientation Recorder」を作成し、みんなでスマートフォンを振ったデータをプロットし、センサデータを操作に応用する方法を検討しました。最終的には、スマートフォンの傾きを三角関係を用いてスクリーン上の座標に変換することによって実現しています。
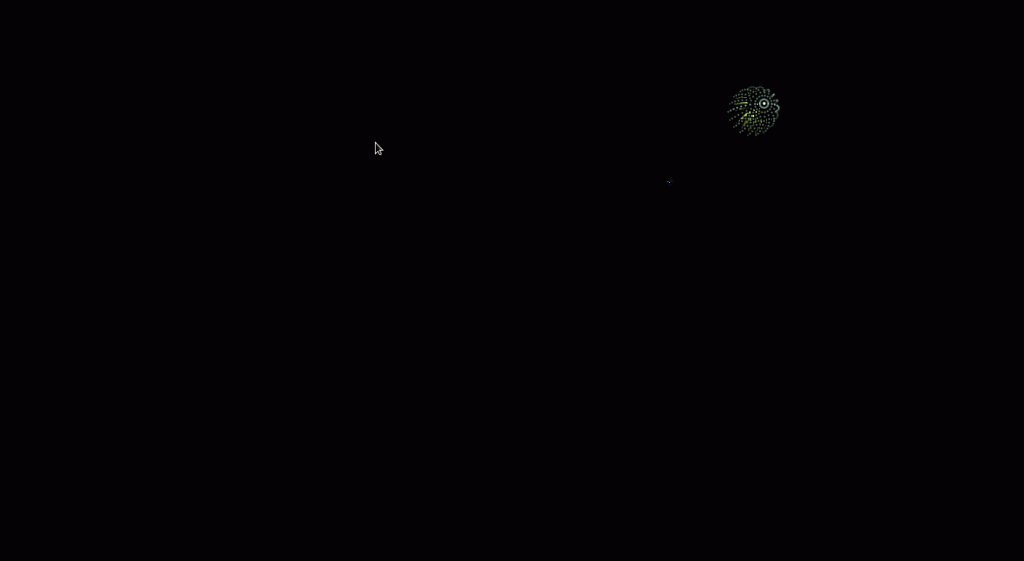
スクリーンに写す「魔法」も Vite でビルドしましたが、ホスティングは行わず、localhost 上で動かしました。僕は、スマートフォンの動きをきらめきが追いかける作品と、スマートフォンを振り上げると、振り上げる頻度に合わせてカラフルな花火が上がる作品を制作しました。物理の解説や Wolfram|Alpha などとにらめっこしながら頑張って作りました。
スマートフォンから localhost ではなく PC 上のサーバにアクセスし、センサデータを用いるため、開発環境でも HTTPS が必要だったため、devcert を使用しました。
このあたりの技術的な話は、また別で記事を書くかもしれません。
前日
文化祭前日、未完成の作品やデザインのブラッシュアップは残っていましたが、設営が完了し、告知ツイートも投稿し、当日も朝からがんばるぞ!!! と思っていました。
が、
当日
学園祭当日、大寝坊してしまいました……。準備で疲れていたなどの言い訳が通用しないくらい寝坊しました(14時間寝た)。僕が来るまで展示と案内はチームの他のメンバーがやってくれていました。デバイス依存が少なく、簡単に設定でき、このような不測の事態にも対応しやすいのは Web の強みですね!
展示は好評だったようで、先述したアンケートの順位も会内、会外ともに一位を勝ち取ることができました。だからこそ遅刻したことが悔やまれます。準備は余裕を持ってやろう!
BKC 祭典恒例の花火(通称:学費砲)は綺麗でした。
最後に
来ていただいた友達、所属している他のサークルの方、一般の方、学祭には来れなかったけど後日遊んで長文の感想を送ってくれた方、本当にありがとうございました! この場を借りてお礼を申し上げます。