いんとろだくしょん
こんにちは!RCC2回生のあいてにあむ(@itanium103)です!
みなさん,Google Apps(Googleドキュメントとか,
Googleスプレッドシートとか)使っていらっしゃいますか?
無料でMS Officeの代替としても使えるので,
使ってはる人多いんちゃうかなぁ,と思います.
このGoogle Appsの一部のアプリでは,
サイドバーを表示させることができるんです!

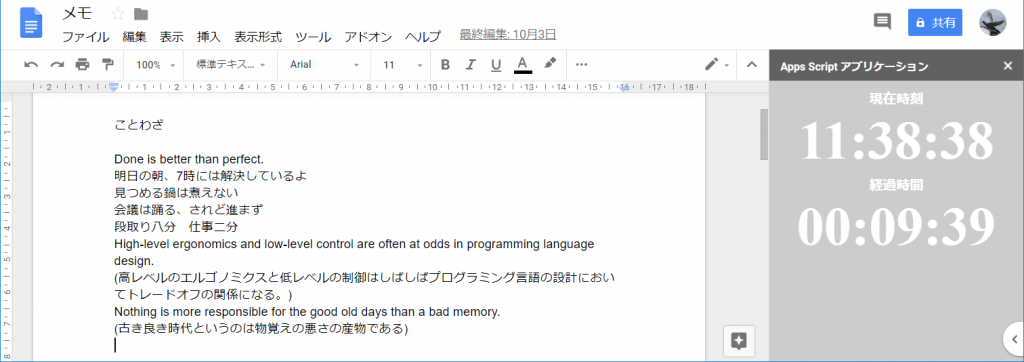
こんな感じに!
実装
コンテナバインドスクリプトの作成
それでは,かんたんに方法をご説明します.
サイドバーを表示させるには,GASでプログラムを書きます,
まず,表示させたいアプリのファイルと接続された
コンテナバインドスクリプトを作成します.
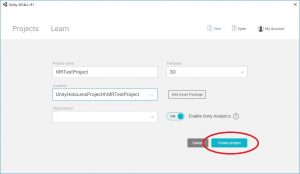
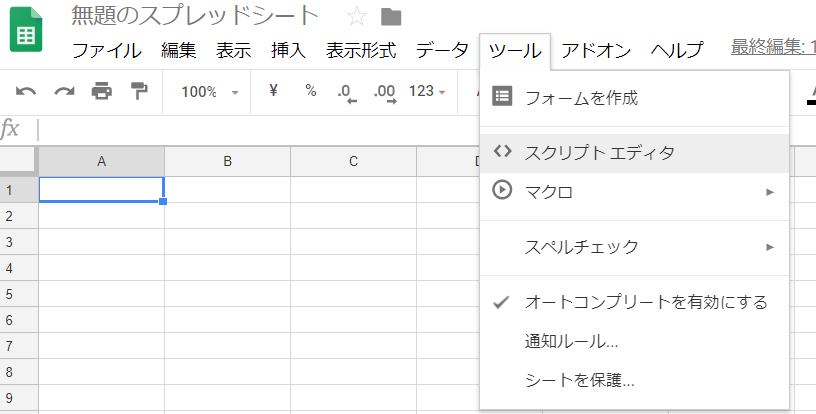
スプレッドシートの場合,ここから作成します.
スクリプト(*.gs)を書き込む
次に,以下のコードを書きます.
スプレッドシートの場合
function openSidebar() {
var htmlOutput = HtmlService.createHtmlOutputFromFile('bar');
SpreadsheetApp.getUi().showSidebar(htmlOutput);
}ドキュメントの場合
function openSidebar() {
var htmlOutput = HtmlService.createHtmlOutputFromFile('bar');
DocumentApp.getUi().showSidebar(htmlOutput);
}HTMLファイル(bar.html)を書き込む
次に,HTMLファイルを作成します.
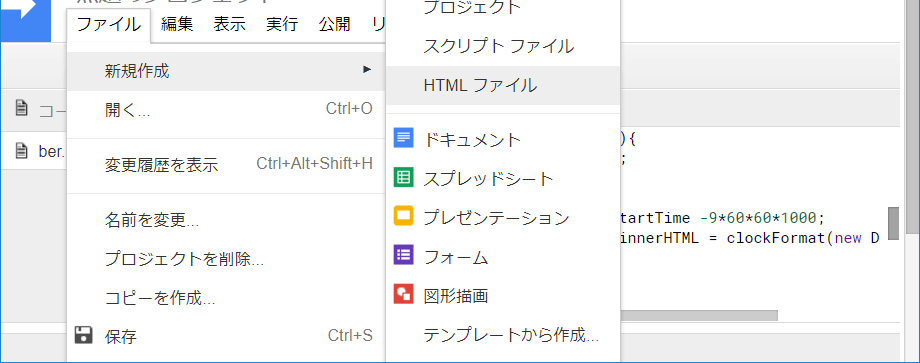
スクリプトエディタで
ファイル>新規作成>HTMLファイル
をクリックすると,作成できます.

名前は”bar.html”にしてください.
(スクリプト(*.gs)の’bar’の部分を書き換えればほかのファイル名も可)
そのHTMLファイルに書いた内容がサイドバーに表示されます.
本記事上部の画像の例では,以下のHTMLを書き込みました.
<!DOCTYPE html>
<html lang = "ja">
<head>
<!--▽CSSここから▽-->
<style>
h2{
font-size: 4em;
margin : 0;
font-family: "Times New Roman","Segoe",sans-serif;
text-align: right;
}
input{
width : 100%;
font-size : 2em;
border : 0;
font-family : "Arial",sans-serif;
background-color: #CCC;
color : #FFF;
}
div{
width:100%;
text-align:center;
}
table{
color : #FFF;
background-color: #CCC ;
width : 100%;
}
</style>
<!--△CSSここまで△-->
<!--▽JavaScriptここから▽-->
<script type="text/javascript"><!--
var cTime;
var startTime;
var flg=0;
window.onload=function timerStart(){
startTime=(new Date()).getTime();
}
function runTimer(){
cTime=(new Date()).getTime() - startTime -9*60*60*1000;
document.getElementById('time').innerHTML = clockFormat(new Date(cTime));
}
function Clock() {
var Time = new Date();
var msg = clockFormat(Time);
document.getElementById('Clock').innerHTML = msg;
}
function zeroPad2fig(num) {
var padded;
if(num < 10){padded = "0" + num;}
else {padded = num;}
return padded;
}
function clockFormat(Time){
var Hour = zeroPad2fig( Time.getHours() );
var Min = zeroPad2fig( Time.getMinutes() );
var Sec = zeroPad2fig( Time.getSeconds() );
return Hour + ":" + Min + ":" + Sec;
}
setInterval( function(){Clock(); runTimer();} ,1000);
// --></script>
<!--△JavaScriptここまで△-->
</head>
<body bgcolor="#CCC">
<table border="0"><tr><td>
<div><b>現在時刻</b></div><h2><div id="Clock">00:00:00</div></h2>
</td></tr></table>
<table border="0"><tr><td>
<div><b>経過時間</b></div><h2><div id = "time">00:00:00</div></h2>
</td></tr></table>
</body>
</html>
実行
スクリプト(*.gs)に書き込んだ関数”openSidebar”を実行してみてください.
(承認とか少しややこしいので,初めての方はGAS入門系のWebページを
見ながら実行されることを推奨します)
ドキュメントで先ほどのコードを実行してみると・・・

サイドバーが表示されました(´▽`)
まとめ
GASにちょこっとコードとHTMLを書くだけで,簡単なサイドバーを
作成できることがわかっていただけたと思います.
今回書いたHTMLは,現在時刻とサイドバーを表示してからの
経過時間を表示するものです.
GASにはトリガー機能があるので,よく使うドキュメントの
コンテナバインドスクリプトにこのスクリプトを書き,
トリガーでドキュメント起動時に”openSidebar”関数が
自動実行されるようにすると,そのドキュメント作業中に
現在時刻と作業時間を知ることができます.
長くなるので割愛しますが,サイドバーのtextareaに入力した値を
Google Appsに送ったり,その逆のことをしたりとかもできるので,
興味のある方は是非調べたり試したりしてください(*^^)v